آموزش طراحی رابط کاربری
طراح رابط کاربری باید سعی کند تمام بخش های سایت با هم هماهنگ باشند تا بازدید کننده زمان استفاده از سایت دچار سردرگمی نشود و با سایت راحت ارتباط برقرار کند . موارد زیر فقط بخش کوچکی از قوانین طراحی رابط کاربری هستند که سعی میشود در مقالات بعدی موارد بیشتری در اختیار شما عزیزان قرار گیرد
آموزش طراحی رابط کاربری
سایه های پیش فرض و تیره را استفاده نکنید
استفاده از سایه های پیش فرض و اولیه نرم افزار ها معمولا باعث میشود طرح شما از لحاظ ظاهری حرفه ای به نظر نیاید و بیننده را جذب خود نکند . سعی کنید سایه را به شکلی تنظیم کنید که هم پراکندگی بیشتری داشته باشد و رنگ تیره ای نداشته باشد که المانهای دیگر را تحت تاثیر قرار دهد . یک سایه ملایم به المان خود بدهید و بجای استفاده از رنگ سیاه پیشنهاد میشود که رنگ سرمه ای استفاده شود تا جذابیت بیشتری داشته باشد. برای دکمه ها هم میتوانید از همان رنگ دکمه استفاده کنید.
آیکون های قدیمی و نامناسب
خوشبختانه در زمینه آیکون ها هر روزه شاهد آثار جدید و زیبایی هستیم که هم طراحان ایرانی و هم طراحان بین المللی در حال گسترش این حوزه هستند. پک های آیکون و سایتهای منبع روز به روز موارد جدید و زیبایی را آماده می کنند تا طراحان رابط کاربری از آنها استفاده کنند . شما نیز سعی کنید در استفاده از آیکون ها به روز باشید و از طرح های قدیمی استفاده نکنید . در طراحی رابط کاربری ایکون ها نقش مهمی دارند و در بیشتر بخش ها از آنها استفاده میشود . سعی کنید از یک پک خاص استفاده کنید تا تمام بخش ها با هم هماهنگ باشند.
آیکون باید مفهوم را هم برساند در بعضی از بخش ها مثل هدر ، منو و … گاهی اوقات در کنار آیکون متن قرار نمی گیرد. در این موارد باید انتخاب ما به شکلی باشد که کاربر در نگاه اول متوجه منظور ما شود.
آیکون باید به صورت Svg در طرح قرار بگیرد تا زمانی که با دستگاه های مختلف و سایز های مختلف از سایت بازدید می شود کیفیت و جزییات آیکون دچار مشکل نشود. با توجه به اینکه استفاده از موبایل و تبلت در بین بازدید کنندگان سایتها افزایش پیدا کرده در نتیجه باید طراح در طراحی خود این موارد را حتما در نظر بگیرد.
تراز بندی و گرید بندی را رعایت کنید
اگر طراح نتواند یک طرح زیبا ، کاربردی و استاندارد را طرحی کند به مرور مشتریان خود را از دست میدهد و دچار مشکل میشود. شما نیز باید در طرح خود تراز بندی را رعایت کنید . جایگیری المانهای مختلف از اهمیت زیادی برخوردار است ، زمانی که در حال طراحی سایت هستید همیشه پیش نمایش کلی را چک کنید ، تراز بندی را حتما رعایت کنید و بخش های مختلف را باهم هماهنگ کنید تا خروجی مناسبی را تحویل کارفرما دهید . البته در برخی از پروژه ها شرایط به گونه ای پیش میرود که قواعد را باید کنار گذاشت ولی این اصل در اکثر پروژه ها باید رعایت شود.
تصاویر با کیفیت
استفاده از تصاویر با کیفیت و مرتبط با هر پروژه ای میتواند به شما کمک کند تا طرح زیبایی خلق کنید . این تصاویر را میتوانید از سایتهایی که به صورت رایگان عکس های با کیفیت را در اختیار کاربران قرار می دهند پیدا کنید و در پروژه خود استفاده کنید. برخی از طراحان برای بخشهای مختلف پروژه از یک عکس خاص و تکراری استفاده میکنند که این مورد باعث میشود طرح شما ظاهر مناسبی نداشته باشد .
متن ها مهم هستند
اگر پروژه ای را شروع میکنید سعی کنید تمام متن ها را مناسب همان پروژه استفاده کنید . ساده ترین راه حل برای این موضوع استفاده از متن های یکی از سایت های مشابه با پروژه هست که این مورد ساده هم در خروجی کار اهمیت زیادی دارد. استفاده از متن های لورم ایپسوم اصلا پیشنهاد نمیشود. حتی اگر متن غیر مرتبط استفاده شود و اصلا ارتباطی با موضوع نداشته باشد هم نباید از لورم ایپسوم استفاده کرد.
در پایان امیدواریم که با این سلسله آموزش ها توانسته باشیم به شما برای شروع کار در این زمینه کمک کرده باشیم ، مطالب وبلاگ را دنبال کنید تا از جدیدترین اخبار و اطلاعات در رابطه با این حوزه باخبر شوید.
احمد یوسف وند
پیشنهاد
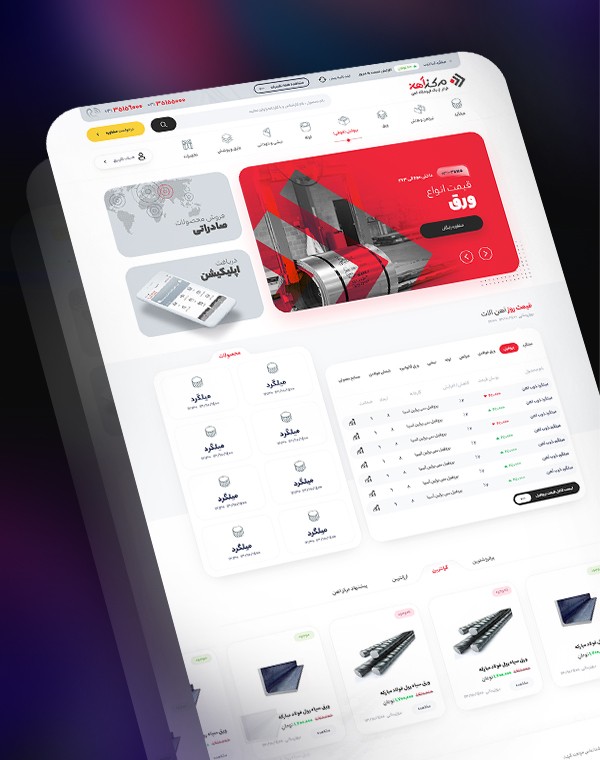
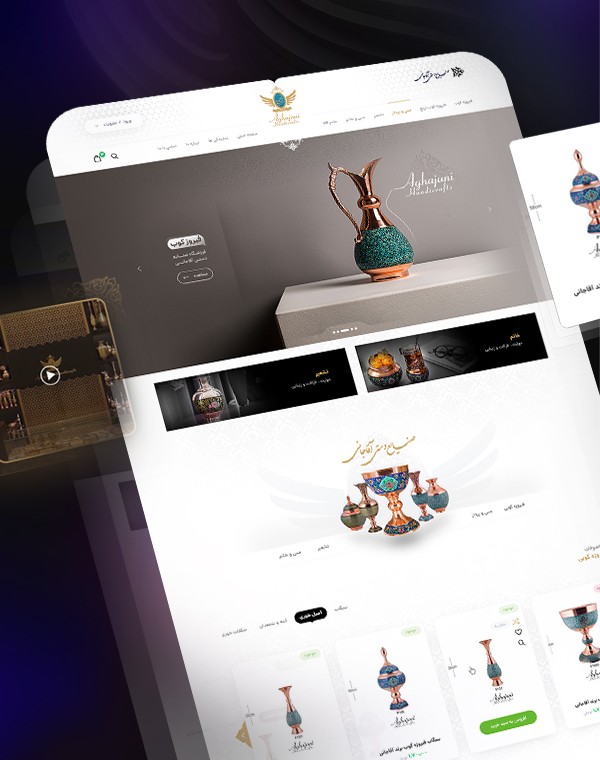
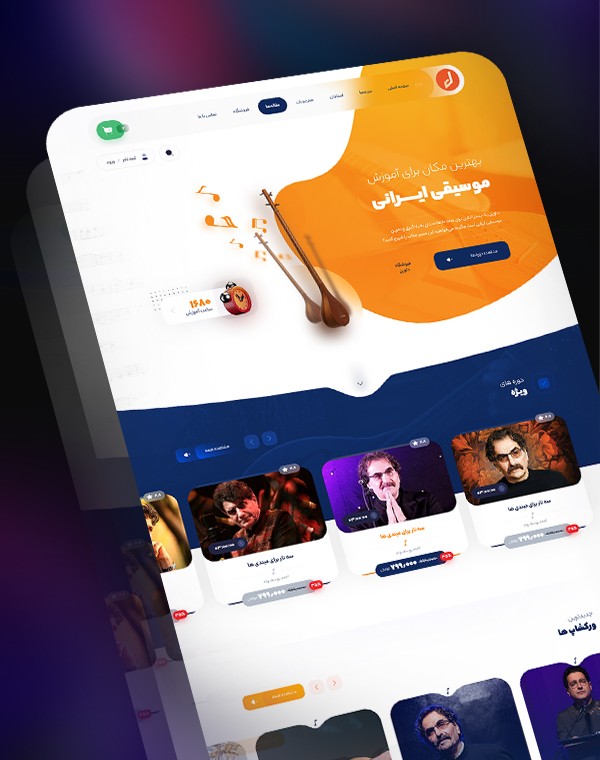
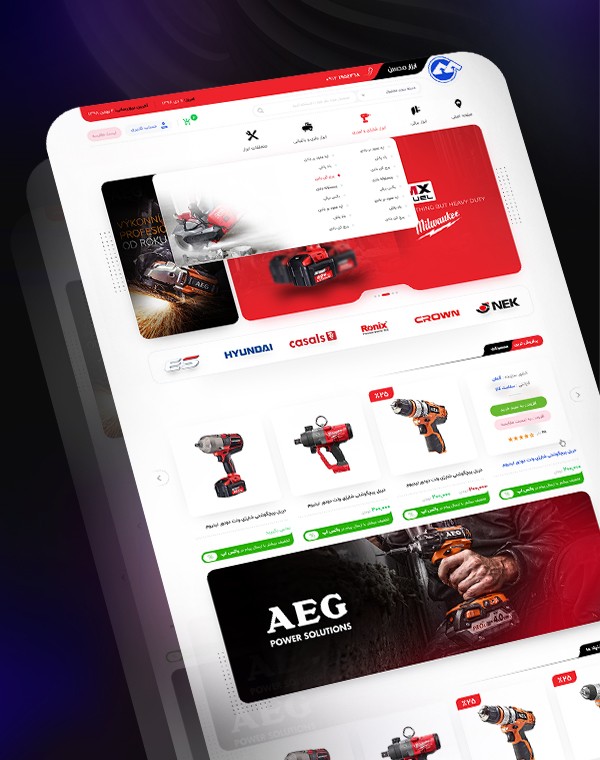
پروژه های منتخب
پروژه های در حال اجرا یا نهایی شده در ماه جاری